
Mobile-friendly websites are essential
The good news is that providing a great mobile experience doesn’t have to mean investing in a dedicated application. Your first step in exploring mobile opportunities should be to evaluate how your website looks from a mobile device. Not only do users spend more time on their phones than on their computers, roughly 80% of their social media time is spent on mobile devices. That means chances are high that customers visit your site from smaller screens, especially if you engage with them through social media.
The most popular strategy for providing a good web experience on mobile is currently responsive design. Responsive websites shift and scale their components depending on the screen size they are viewed from. This is a relatively inexpensive and quick way to provide a mobile-appropriate experience because the mobile and desktop versions come from the same source. If you’re using a theme or working with a modern design company, your website is likely already responsive and may only need small incremental improvements to give your users a great mobile experience. If your website looks the same on mobile as it does on desktop, consider either switching to a theme that is responsive or working with a designer to add responsiveness to your existing design.
Whether or not you have already worked on mobile readiness for your site, some quick questions can help evaluate how it performs:
- Does it load quickly? (see Google’s tool and Pingdom’s)
- Is all text legible without needing to zoom in? (the Varvy mobile SEO tool measures this)
- Is it easy and fast to navigate across pages?
- Are pictures scaled appropriately?
- Are ads positioned in a way that doesn’t detract from the content?
If the answer to any of these questions is no, you are likely losing valuable engagement to user experience friction. Users are less patient on mobile and anything that slows them down as they interact with your content could lead them to give up. Additionally, search engines now include mobile readiness in their rank calculation so an ineffective mobile website could be harming your position in search results.
Once your website provides a great experience on mobile, you can encourage users to add it to their phone home screen. If you provide an app icon in your site configuration, your site link will look just like a native app.
Mobile apps can add value to existing products
Apps add value beyond mobile websites because they can take advantage of phone features including offline storage, GPS, tilt recognition and more. Native applications can also provide users with a more familiar experience by using standard interface components. And whereas mobile websites often feel slow, native apps can be optimized to respond almost instantly to users who often associate speed with quality.
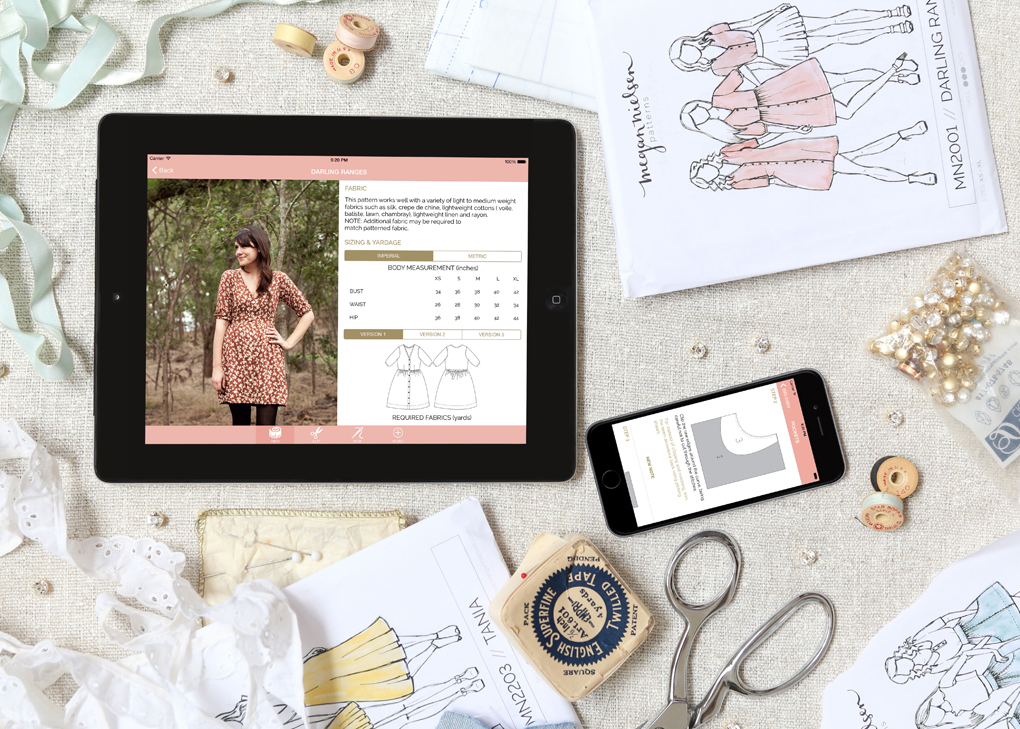
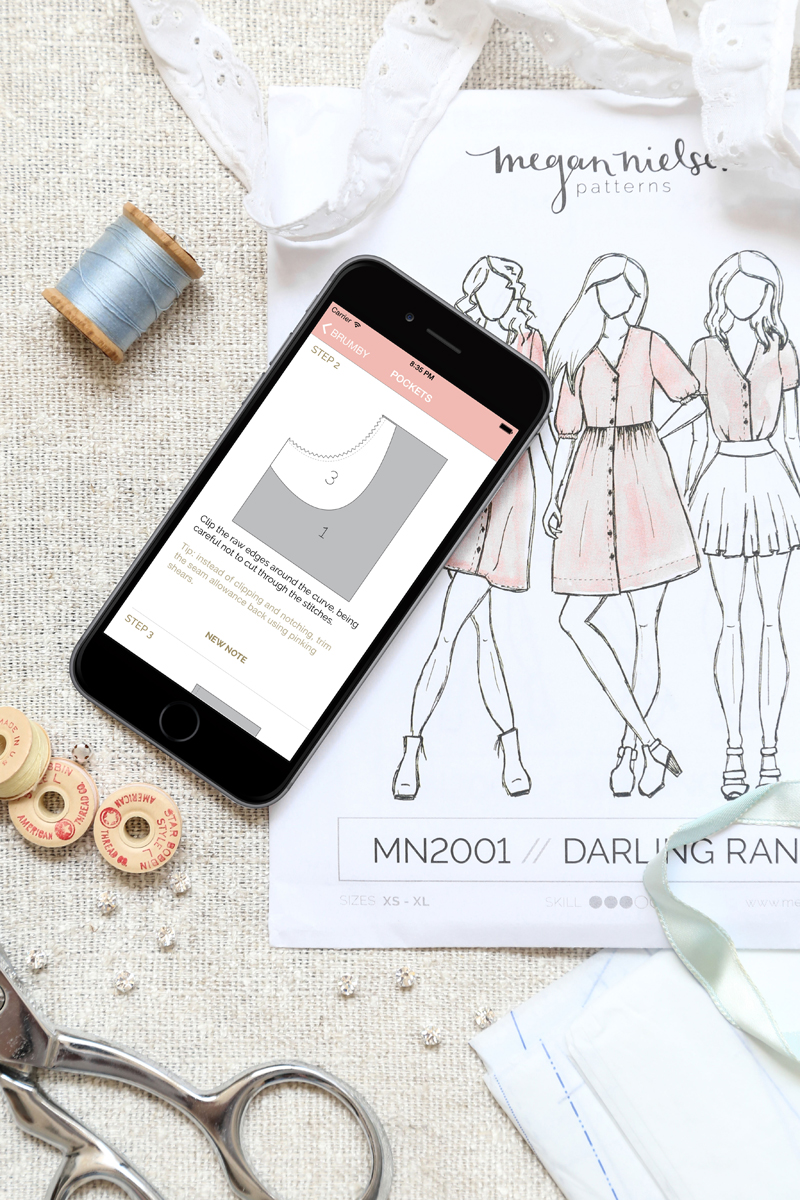
When sewing pattern designer Megan Nielsen assessed her brand a few years ago, she noticed a “big gap between traditionally printed sewing patterns, and the digital sewing experience that everyone desired.” Finding ways to close this gap became a priority and she and her husband Chris spent over a year designing and refining the Megan Nielsen app for iPhones and iPads to provide customers with instant and offline access to sewing instructions, fabric requirements and more. She says that the customer response has been very positive, providing an effective differentiator for her brand.
Solving your community’s problems with mobile apps can open up new revenue streams
Crafty business owners are uniquely positioned to identify and solve problems for crafters who are often forgotten by technology designers. DIY and lifestyle blogger Elsie from A Beautiful Mess used to get nonstop questions about her Instagram photo edits and captions. She used Photoshop but realized that many of her followers would like to make similar edits directly from their phones. Seeing an opportunity, she and the A Beautiful Mess team worked with an agency to build their first photo editing app. They are now on their third app, A Color Story, which is providing enough revenue for A Beautiful Mess to hire their own in-house development team.

Megan Nielsen’s app provides all the information that is needed to sew her patterns in one convenient location.
Photo courtesy of Megan Nielsen
“There is no point in investing time and money in an app if your customers wouldn’t actually use it.”
— Megan Nielsen
It’s notoriously difficult to make money with apps and A Color Story’s financial success comes in part from how it is sold. The app itself is free which is now broadly expected by consumers. It starts with a few filters and effects and then allows users to buy additional ones. This means A Beautiful Mess can add new content and get additional income from existing users. If you have an idea that could be monetized, think beyond the paid app model and explore ways to use in-app purchases or ads.

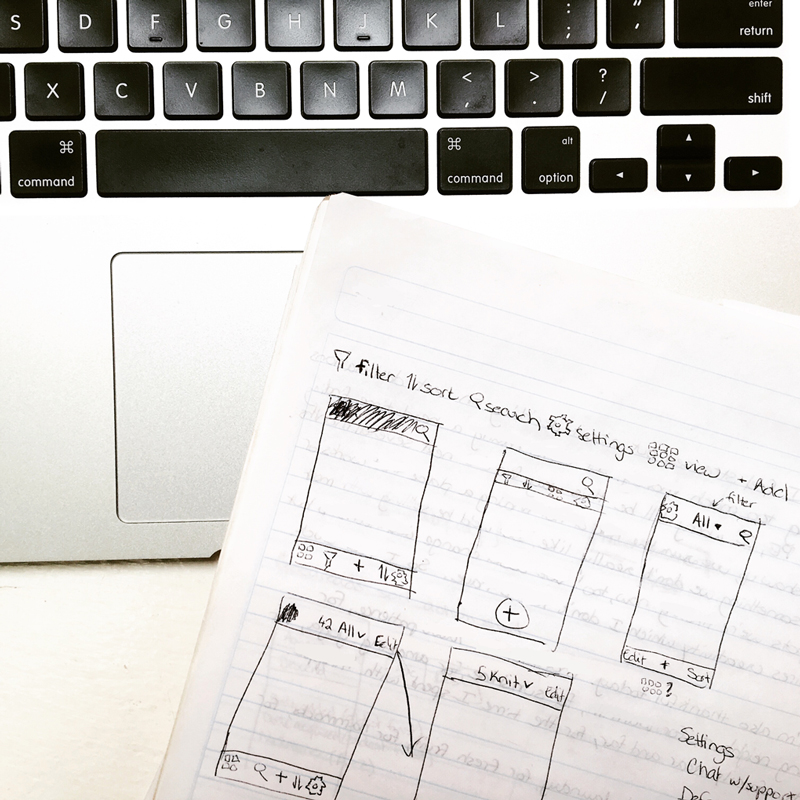
Brainstorm with your users to create a product they want to use.
Photo courtesy of Megan Nielsen
Ready to build an app? Early planning is key
Megan Nielsen recommends first taking time “to really understand your customers, and what they want before jumping in.” As she says, “there is no point in investing time and money in an app if your customers wouldn’t actually use it.”
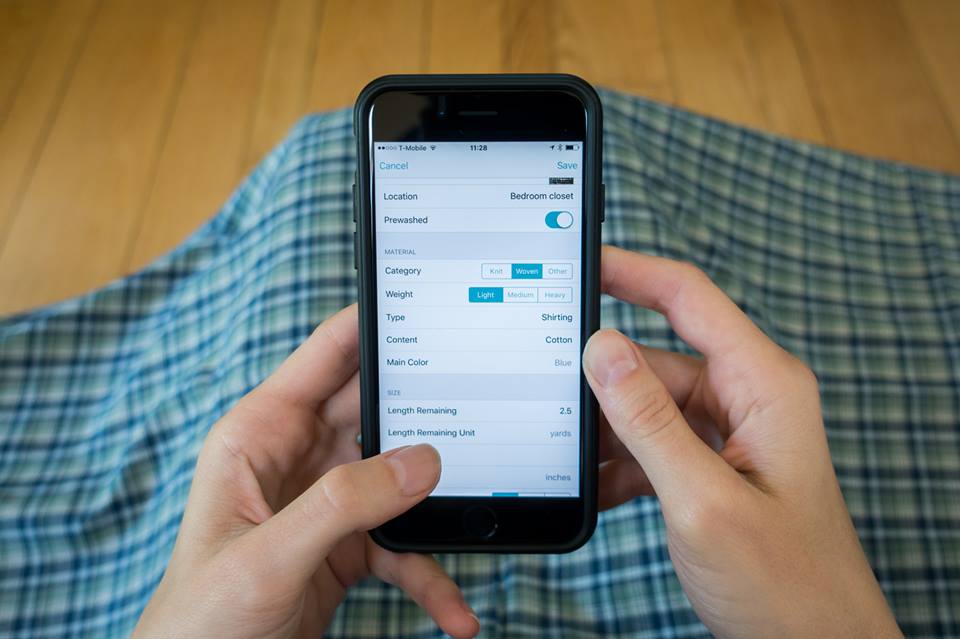
To validate your idea, involve your community as early as possible. When I started building the Cora app for fabric stash management, I sent out feature lists and interface sketches to fabric lovers for review. Without their feedback, I would have spent time on features that were not broadly helpful and overlooked others that are now popular. By engaging with a group of users early, I had great testers for early versions and people who were ready to talk about the app when it launched. I am a software developer and I love to write code but resisting the urge to jump straight into implementation saved me time in the long run.
Planning for an app isn’t only about designing features but also about developing marketing strategies. With millions of apps available in app stores, users are unlikely to simply discover yours. Trey George who does business development at A Beautiful Mess has the following advice: “make sure you’ve got a strong plan to get the app in front of a lot of people. It takes just as much creativity to market an app on a small budget as it does to come up with a good app idea.”
If your requirements are simple, consider a hybrid app
Mimi G., creator of lifestyle, fashion and sewing blog MimiGStyle.com, launched her free app in 2014 to “give [her] audience one place to go for all things Mimi G.” The app is available both on iOS (here) and on Android (here) and provides users with access to blog content, social media, contact info and more.
Unlike the other examples mentioned, the Mimi G app is not a fully native app but instead gets some of its components from the web. This kind of app is much less expensive and time-consuming to create than fully native apps and can be a great option when the focus is on content delivery and user interactions are simple.
To build her app, Mimi G. worked with an agency that offers several ready-made components such as blog and social media integration. She selected the ones she wanted and the agency created a single project that works for both Android and iOS. Apps created this way tend to be slower than native apps and don’t provide full control over the user experience but they can be very effective for harnessing the value of mobile without a big upfront investment. Another big advantage is that they make it possible to reach iOS and Android users at the same time. There are now several good tools for creating this kind of app without writing any code that you could consider trying yourself.
For Mimi G., even though she has a responsive website, creating an app that provides quick access to all of her resources has been worthwhile. She says the app has helped her “connect on so many levels with [her] fans” and she adds that for a web-based business, “making things convenient for your audience to reach you and connect is key to your growth.”
Native apps require a significant investment of time and money
Native apps are built directly for a single platform (iOS or Android) and can provide fast, polished and custom user interactions. However, they are complex and the truism “you get what you pay for” generally holds true. A high quality, fully custom native app on a single platform will require tens of thousands of dollars and months of development.
In addition to writing code, building an app requires managing the project, designing the user interface, creating button and icon graphics, testing new features, marketing and more. July Rapid, a high-end app development company has a great guide on app development pricing. Although their prices are on the high side, the guide provides a useful breakdown of the different kinds of components a native app can include and the relative cost of each. Savvy Apps provides another perspective with very similar estimates.

One way to lower cost if you want the advantages of a native app but your requirements are relatively simple is to look for developers or companies that provide “customized” apps that piece together existing templates. This reduces flexibility but could save significant time and money.
Expect to make continual changes to stay relevant
Before the rise of responsive web design, independent sewing pattern company Jalie released a pattern catalog and project management app. The fully native iPhone app worked offline and was very useful for Jalie customers who like to plan projects at ice rinks, fabric stores and other places where they might not have cell service.
The Jalie app was popular among customers for 3 years until Apple released iOS 7. This platform update along with the launch of new devices like the iPad mini broke components of the Jalie app that previously worked well. Jalie did not have time to make significant updates at the time and chose to remove their app from the App Store rather than risking a bad user experience. This kind of massive platform change can happen at any time which represents a big risk for native apps.
Despite now having a great responsive website, Jalie plans to re-launch their app because of the value it represented for customers. The new app will be simplified and their advice is to “keep it ultra simple so that if you need updates/upgrades it will be easy and not too expensive to tweak.”
Even in the absence of large platform changes, apps require constant maintenance as users discover new issues and their needs evolve. A maintenance plan is therefore critical for any native mobile app.
Execution is key so take the time to find the right developer
If you are not a developer, you will need to find a person or company to turn your ideas into a working app with a great user experience. Trey George from A Beautiful Mess recommends to “be diligent in your developer hunt” and states that they have spent up to 6 months finding the right people. He adds, “A good place to start is looking up developers behind well-built apps in the category you’re pursuing.” You can reach out to them and see if they are looking for additional work.
If the developers you choose are unfamiliar with your business needs or your target audience, you will need to provide very clear direction to avoid misunderstandings. Connie Lawson who had her Patternbox app built by an agency says that her biggest challenge “was trying to get my idea across to the developers who knew nothing of sewing or sewing patterns.”
For Jalie’s Émilie Fournier and Megan Nielsen, enlisting their husbands to develop their apps allowed them to work with someone who understood their business needs. Although working with someone in-house won’t be possible for most businesses, taking the time to hire a firm or person with an aligned vision will have many of the same benefits.

Jalie’s Émilie Fournier and her husband worked on their app during his paternity leave.
Photo courtesy of Jalie’s Émilie Fournier
Tying it all together
Responsive web design is now a common and well-understood technique so every crafty business has the opportunity to effectively reach their mobile-using customers. For businesses looking to provide a more seamless mobile experience, there are app building approaches to fit a range of budgets and requirements. From drag and drop tools to fully native apps, the opportunities to use mobile apps to add value to existing products and even create new revenue streams are endless.

Hélène Martin
contributor
Hélène is a software developer and former computer science instructor who loves to sew. Her latest iPhone and iPad app, Cora, helps fabric addicts keep track of and sew from their fabric stash. App1

Very useful article Helene, certainly lots of think about. I keep toying with the idea of an app but it definitely needs much more research. Thanks for all the useful links.
So many ideas and so little time, right?! Happy to chat through some app ideas and how they could be implemented without breaking the bank in the forums (this goes for everyone!).
I don’t own a mobile device and probably won’t but, of course, I want my business to reach people. I did some crazy research last month, really buckling down to see what platforms are being used to access my blog and shops. It turns out, across the board, only about 11% of all traffic to my online venues come from mobile devices. I think it’s worth saying that it really depends on who your customer base is. Mine seems to be mostly the 55+ women at about 40% and then an almost even split between the 35-44 and 45-54 women. It seems fewer of my customers use mobile devices than overall statistics would have had me believe. It’s certainly worth looking at one’s own stats rather than automatically applying generalizations to one’s business because the truth is only more of some people are using mobile devices more than laptops and desktop computers.
That said, this article does have me thinking about what kind of app I would build for my customers, what they would enjoy and use, and that alone still makes the article – for someone who isn’t using a mobile device – inspiring and thought-provoking. Thank you.
Fantastic point about looking at your own analytics! You’re absolutely correct that it’s an important step.